In this tutorial you will learn how to use your own custom domain with our payment gateway API. You will be able to use your own domain instead of api.paygate.to and checkout.paygate.to. You will also be able to optionally insert your affiliate wallet to earn your desired percentage on every sale your sub-merchant receive.
You need to make 4 steps:
- Your domain name must be using Cloudflare DNS service (free account plan will work fine).
- Create a free Cloudflare worker with our JS code to use our API.
- Route your domain to use the Cloudflare worker.
- Optionally you can insert your affiliate wallet within the code and redistribute our plugins to earn percentage on your sub-merchant sales.
Use Cloudflare DNS
- Create a free Cloudflare account
- Add your domain name to use the free Cloudflare DNS service.
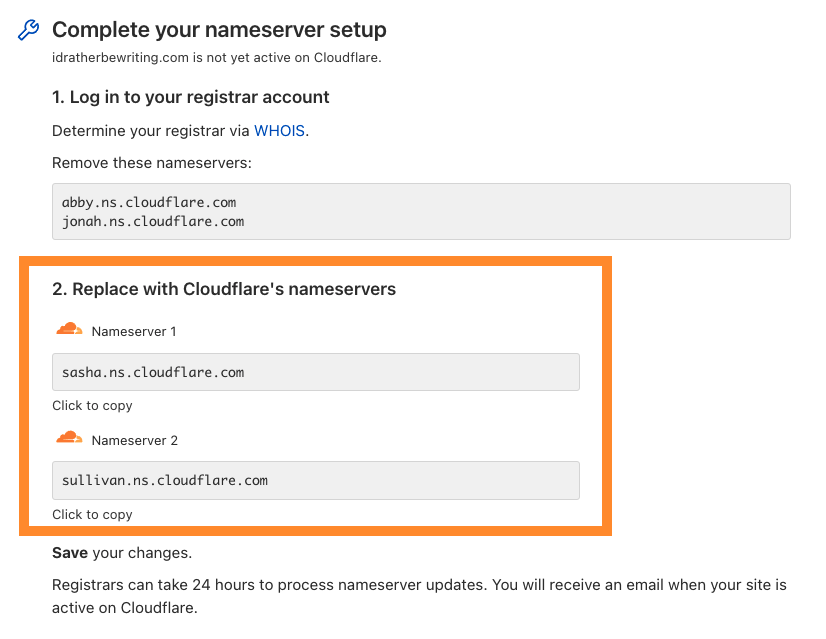
- After adding your domain you will be instructed to change your domain’s nameservers (NS) records
- Go to your domain registrar where you registered your domain and use the custom nameservers provided in your Cloudflare account. Those nameservers are different for each account.

- After completing the previous steps your domain should be actively using Cloudflare.
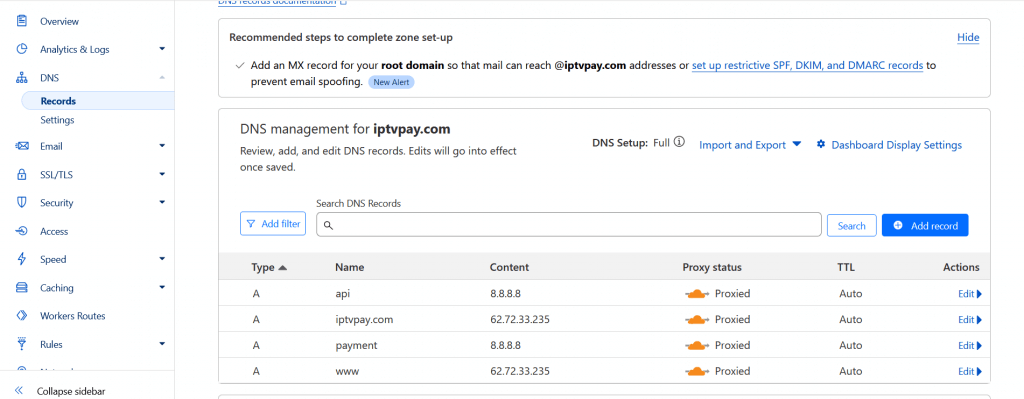
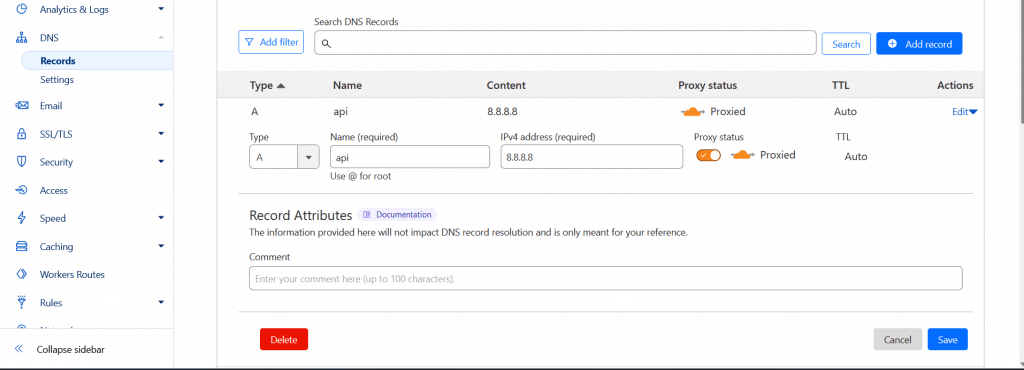
- Make a proxy (Orange Cloud) DNS A record for every subdomain you want to use with our API. You can add 8.8.8.8 or any other IP address as this record will be proxied to our API anyway. In the following screenshot example we will use api.iptvpay.com and payment.iptvpay.com as custom domains instead of api.paygate.to and checkout.paygate.to

- You may need to add a proxied record for every domain/subdomain you want to use as a custom for our API. The IP address doesn’t matter as we will just need this as a route for our worker in the next steps.

Create a Cloudflare Worker
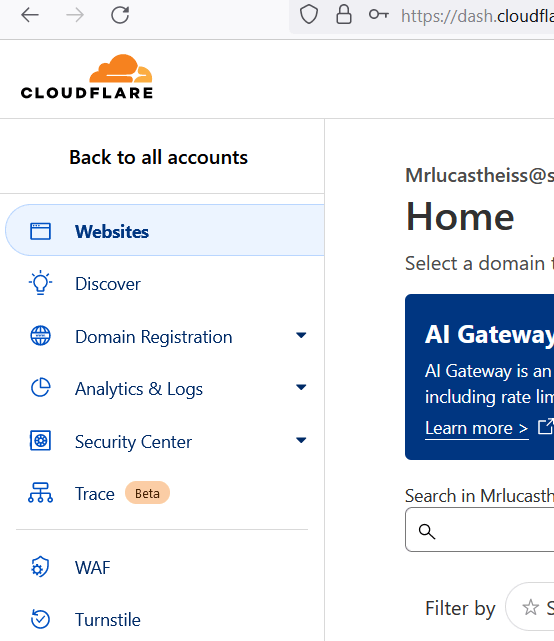
- Go back to your main account page in Cloudflare dashboard.

- Visit the Cloudflare workers tab

- Create a new worker after pressing (create application) button.
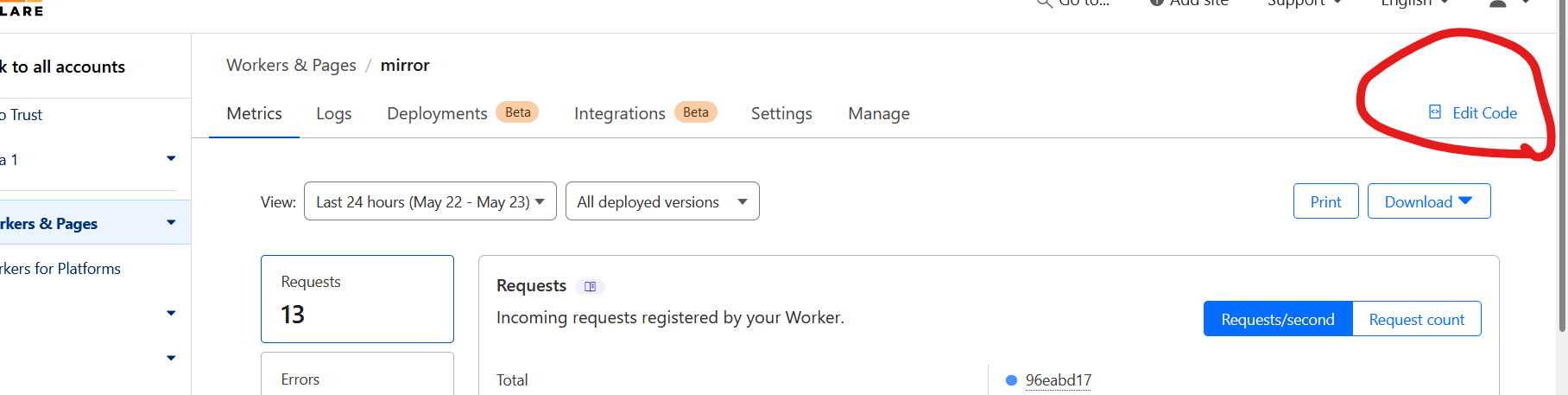
- After creating the worker from its settings edit the code.

- You will need to insert our worker.js code into your worker. We offer two versions: standard worker.js will allow you to use your own custom domain without an affiliate wallet injection this will simply allow you to use your custom domain with our API.
Optionally you can use the affiliate version worker.js which will allow you to use your hidden affiliate USDC (Polygon) wallet to earn 0.5% on every sale that go through your custom domain. Make sure to replace the wallet in the example code with your own USDC wallet to receive earnings.
⚠️ Don't change the API domain name in the code you need to change the wallet address and set a custom error page only. - Deploy the code to your Cloudflare worker.js
The free Cloudflare plan will allow you to use 100,000 request per day with your own custom domain free of charge.
Route Your Custom Domain to The Created Worker
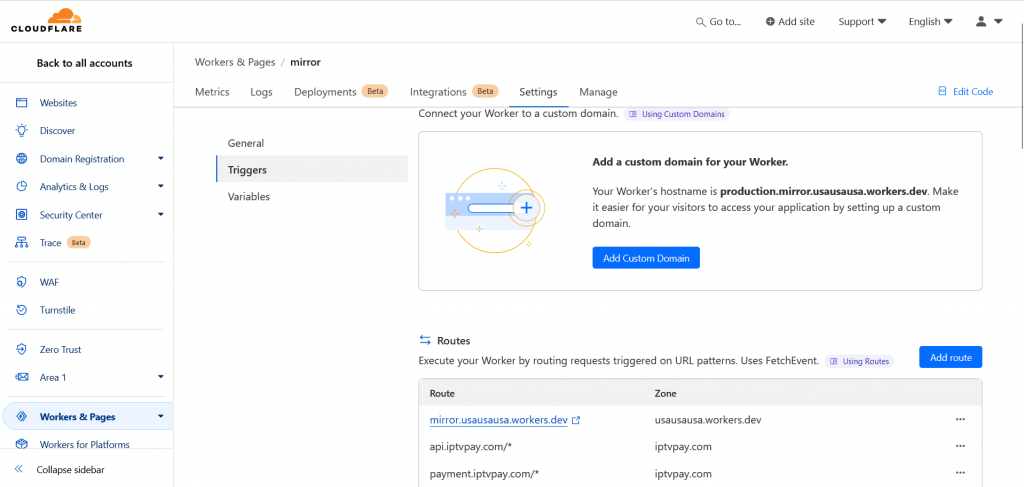
- From the newly created worker settings you can set a global custom domain or set a custom route with multiple domains.
- Add route for each subdomain you want to set using the wildcard *

- In the example we are setting api.iptvpay.com/* and payment.iptvpay.com/*
- The * wildcard means the domain will work globally for any path of the API.
- After completing all the previous steps your domain should work the same way as api.paygate.to
- You can follow the API Docs for testing.
- Using the standard worker.js your domain will work exactly the same as the original API and in case you inserted the affiliate worker.js with your affiliate wallet hidden in the JS code; the parameter affiliate wallet will be added to each request.
Earning Affiliate Commission and White-label Plugins and Modules
- All our plugins and modules are open-source and available to be modified or re-branded you can visit our GitHub to access all code.
- You can easily re-brand all plugins or modules. You can replace all instances of api.paygate.to and checkout.paygate.to within the code with your own custom domain configured in the previous steps.
- When you use the affiliate worker.js for your custom domain the affiliate parameter wallet will be added to every request without the need to insert it in the plugin code. This maybe useful to prevent your sub-merchant from removing your wallet or bypass your commission.
- Feel free to contact our support for any questions.
Which worker.js File to Select
There are different ready made worker.js files you will probably need one of them only per your use case.
- Default worker.js would allow you to use your custom domain for both the credit card and crypto systems without affiliate earning.
- Default affiliate worker.js would allow you to use your custom domain for the credit card system with 0.5% affiliate earning to the wallet inserted in the worker code.
- Custom affiliate worker.js would allow you to use your custom domain for the credit card system with custom affiliate earning percentage to the wallet inserted in the worker code.
- Crypto affiliate worker.js would allow you to use your custom domain for both the credit card and crypto systems with custom affiliate earning percentage to the wallets inserted in the worker code.
- Increased affiliate worker.js commission optional easy usage credit card only affiliate workers with increased percentage set for your convenience.
- Advanced full White-label would allow you to use your custom domain for both the credit card and crypto systems with custom affiliate earning percentage to the wallets inserted in the worker code. Also it will allow having your own credit card affiliate system for your white-label rebrand where your affiliates use workers to point to your custom API domain and set their own commission.

